HTML5 introduces a whole new set of semantic elements. Semantic markup is HTML that introduces meaning rather than presentation. When semantic elements are used on a page, the browser can interpret their purpose within the structure of the page.
For example, when the HTML5 <footer> element is used on a page, the browser (as well as web spiders) will be more clear on the purpose of the contents of the element. This allows browsers and other user agents to handle the content in a specific manner.
Contrast that with a common example that you may use when developing a web page based on HTML4.01. In the footer example, you would use a <div> element and style the element in a manner that resembles a typical footer. However, using the <div> element does not convey any clear meaning about its contents.

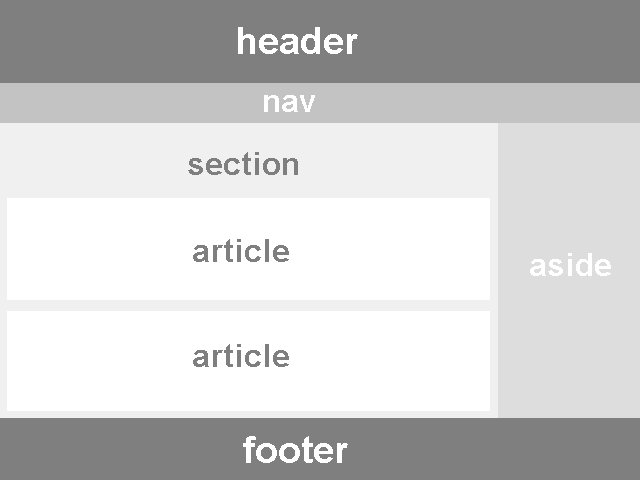
The image above shows a typical web page that can leverage 6 new HTML5 elements. The header and footer elements are self-explanatory. The nav element can be used to create a navigation bar.
The section and article elements can be used to group your content. Finally, the aside element can be used for a sidebar of related links. Let us take a closer look at the actual markup.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Page Title</title>
<link href="style.css" rel="stylesheet" />
</head>
<body>
<header>
<hgroup>
<h1>Main Header</h1>
<h2>Subheader</h2>
</hgroup>
</header>
<nav>
<ul>
<li><a href="#">Option 1</a></li>
<li><a href="#">Option 2</a></li>
<li><a href="#">Option 3</a></li>
</ul>
</nav>
<section>
<article>
<header>
<h1>Article #1</h1>
</header>
<section>
This is the first article.
</section>
</article>
<article>
<header>
<h1>Article #2</h1>
</header>
<section>
This is the second article.
</section>
</article>
</section>
<aside>
<section>
<h1>Links</h1>
<ul>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</section>
<figure>
<img src="#" alt="Image1" width="#" height="#" />
<figcaption>My Image</figcaption>
</figure>
</aside>
<footer>Footer Information</footer>
</body>
</html>Supporting New HTML5 Elements
At the time of this writing, browsers do not have full support for HTML5 specific elements, so they just treat them as user-defined tags when they are encountered in a page. All major browsers, except Internet Explorer, will render the unrecognized element as an inline element and give web developers the freedom to style them.
So, aside from IE, web developers would be able to safely include these new elements in their web projects. Therefore, we only need to be concerned with handling these elements for IE browsers. Since IE does not know how to apply styles to them, we can use some JavaScript to ensure that we can mitigate this issue.
There is a well-documented technique online that solves this problem. The simple technique just requires that you create a DOM element with the same name as the tag. Once that is established, IE will honor the styling. Prior to version IE9, there was little to no support for HTML5 elements.
Since IE still has a very high percentage of usage, it is important to ensure that your webpage functions correctly when accessed by IE. This is where JavaScript comes in handy.
HTML5Shiv
HTML5Shiv is a JavaScript workaround that is used to enable the styling of HTML5 elements in versions of IE prior to version 9. To enable the HTML5Shiv workaround, place the following section of code into the head element.
This will load the HTML5Shiv from the web server on the condition that the browser being used is a version of IE earlier than version 9.
<!--[if lt IE 9]>
<script src="html5shiv.js"></script>
<![endif]-->Internet Explorer prior to version 9 will process the statement. Other non-IE browsers will treat the conditional script as a comment. You can either download the JavaSript file or point directly to it on Google’s site.
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->