We all know that it is a common and good practice to add comments to your code. This helps you document the various components in your application so that you or someone else can determine what the purpose of the code is when revisited in the future.
In addition, comments are very valuable when debugging and/or troubleshooting problems with your application that appear at runtime. Commenting out a block of code can help you isolate the source of a problem. In this article, we are going to discuss the process of what is known as server-side comments.
ASPX vs HTML Comments
A typical ASPX page will generally contain a mix of HTML and ASPX controls. Most web developers are very familiar with the use of HTML Comments <!-- comments -->. Here is an example of how to use an HTML comment:
<!--
This is an HTML comment that will not be displayed in the browser window
-->While the HTML comment can be used within the ASPX page, there is an advantage to using server-side comments, which we will discuss below. To create a server-side comment for documentation or troubleshooting, surround your HTML and ASPX content within these special characters: <%-- comments --%>. Here is an example of how to incorporate server-side comments in your ASPX pages:
<%--
This block of HTML/ASPX markup will not be parsed by ASP.NET.
<asp:label ID="label1" runat="server"></asp:label>
<%# Eval("SomeProperty")%>
--%>Both the HTML and ASPX comments produce a similar result by not be displaying the comments in the browser window. However, the main difference between them and the advantage of the server-side comment is that since the ASP.NET engine does not parse the server-side comment, it will be removed and not sent back to the browser as an HTML comment.
This reduces the size of the page and therefore does not add additional data that must be downloaded by the browser. If you were to view the web page’s source code (typically by right clicking on a web page and selecting ‘View Source’), you would not see the server-side comments that you included in your ASPX page.
Example
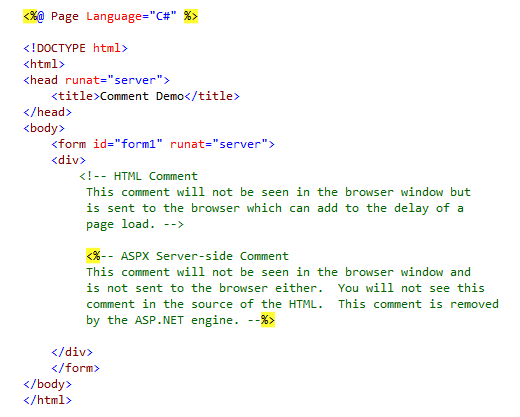
Let us take the following example in an ASPX page and view it using a web browser at runtime. The example will include an HTML comment as well as a server-side comment.

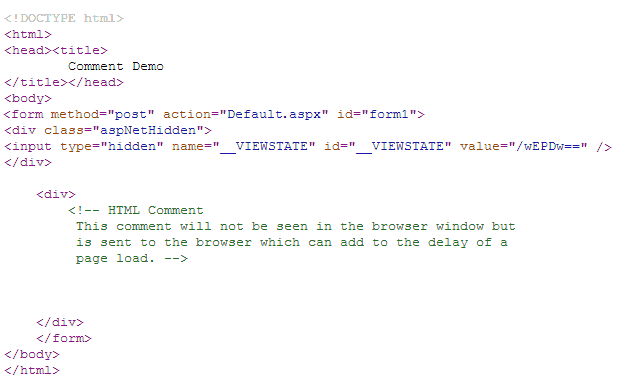
When this page is accessed via a browser, you will see that the server-side comments were not included by the ASP.NET engine when the HTML markup was generated. You can view this by right clicking on the webpage within the browser window and selecting View Source.

Summary
In this tutorial, we looked at how you can use server-side comments in your ASP.NET .ASPX files. While both produce the same result with respect to documentation within your markup and not displaying in the browser window, we did note how the server-side comments are removed during the process of compiling the ASP.NET code into HTML markup by the ASP.NET engine.