In this tutorial, we are going to cover how to create a full width header and footer for your web pages. We are also going to go over how to do this while keeping your content centered on the page. While there are a few ways to accomplish this, I find this to be one of the simpler ways to implement this solution.
Give me the Code!
Surprisingly, there are only a few lines of CSS that need to be applied to the header and footer. At the very minimum, we need to set the min-width to 100% and float the elements to the left.
While the float is not required, it will be necessary if you plan on containing elements in your header or footer that will have the float property applied as well since the float property takes elements out of their normal flow.
#header, #footer {
float:left;
padding:15px;
min-width:100%;
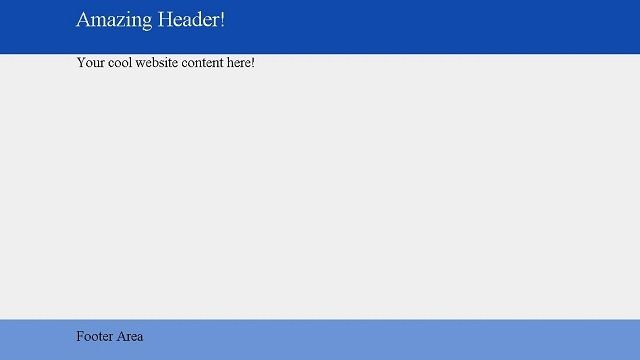
}These three lines of code essentially prepare the header and footer to span the width of the page. However, in this tutorial, we are also going to show you how to center your content within the header, content section, and footer. The full code shown at the bottom of this tutorial will produce a page that looks like the following image.

Full Example
In this example, we are using a few techniques to center the content within the header, main content section, and footer. The first thing you may notice is that within the header and footer, we have a headerContent and footerContent pair of div elements.
These sections will hold the images, text, and other elements that you normally find in the header and footer section of a web page. To center those elements on the page, all we need to do is assign a width and margin style.
For example… #element {width:940px;margin:0 auto;}. Once you add width to the element and set the left and right margin to auto, the browser will center the element on the page. In addition to centering content, we are also using a technique to push the footer down to the bottom of the page.
If you do not want to push the footer to the bottom, remove the height setting from the HTML and body element as well as the minimum height from the div with an id of wrapper. This approach may not work well with IE6 though so be aware. The rest of the code shown below should be self-explanatory.
<!DOCTYPE html>
<html>
<head>
<style>
html, body {height: 100%;font-size:1.25em;margin: 0;background:#efefef;}
#wrapper {min-height:100%;margin: 0 auto -75px;}
#header {background-color:#104ba9;min-width:100%;height:100px;float:left}
#headerContent {width:940px;margin:0 auto;padding:15px;font-size:1.5em;color:white;}
#separator {height:60px;}
#content {margin:0 auto;width:940px;padding:15px;}
#footer {background:#6a93d4;min-width:100%;height:75px;float:left}
#footerContent {margin: 0 auto;width:940px;padding:15px;}
</style>
</head>
<body>
<div id="wrapper">
<div id="header">
<div id="headerContent">Amazing Header!</div>
</div>
<div id="content">
<p>Your cool website content here!</p>
</div>
<div id="separator"></div>
</div>
<div id="footer">
<div id="footerContent">Footer Area</div>
</div>
</body>
</html>